ARGB blurs are often used to blur a whole window or a big part of the screen.
The blur itself usually has to be a good 32px or 48px something to look nice. The image dimensions are large. The radii are large. And there are 4 channels. This is rough on performance.
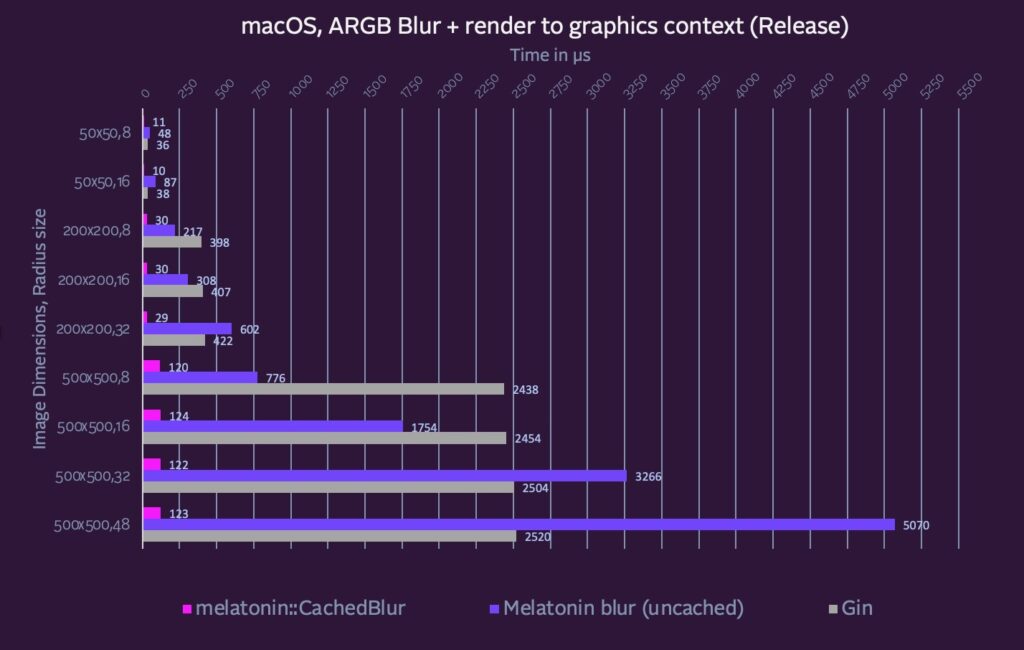
On first render, Melatonin ARGB blurs break into the ms once image dimensions go above 500×500 with radii above 16.
However, caching gives up to a 30x speedup on repaint:

ARGB on Windows just about killed me. I tried many implementations, and still have a few left to try.
Nothing consistently outperforms Gin (vImage can be 2x on larger images but suffers on larger radii), so Gin is being used as the blur implementation backing Windows ARGB.
What you need to know:
- Debug will also be fast thanks to caching.
- You won’t be able to animate RGBA blurs.
- Very large blurs (over 1000x1000px with large radii) may cause UI sluggishness. Please measure!
Leave a Reply